Email Signature
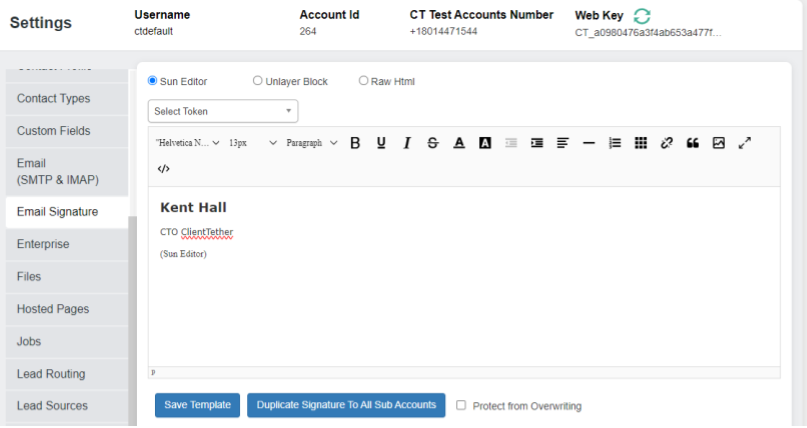
December 22, 2020Signatures must match the email type. Hence if you plan on sending an email generated with the Sun Editor, you need to have a signature that is created with the Sun Editor.

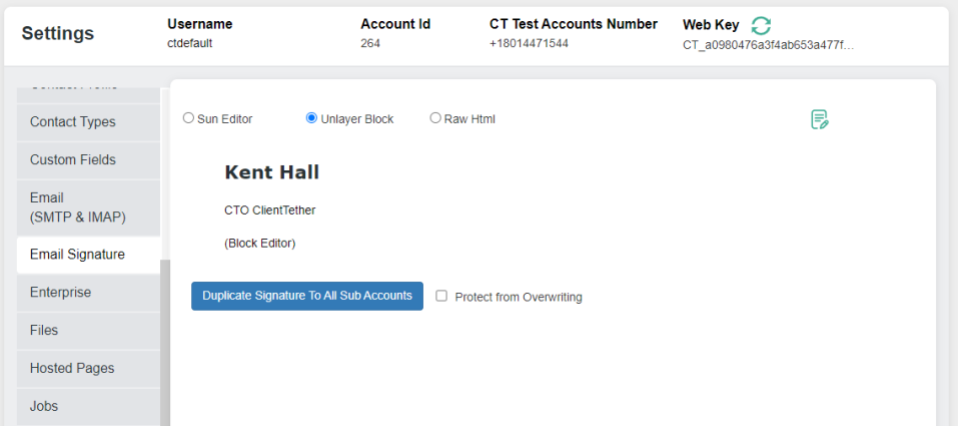
If you plan on sending an email generated with the Block Editor, you need to have a signature that is created with the Block Editor.

The same is true with Raw HTML.
Otherwise the coding between the email and the signature can conflict.
Overview
The email signature page allows you to create an email signature for your login and potentially for all users in your organization.
Use the text editor to insert and edit images and/or texts.
To make a signature conducive to being reused by multiple users please make sure to use the Logged In User Tokens.
We highly recommend not using the table feature of the text editor to create signatures.
When you are done click “Save Template”. If you wish to send it down to all sub accounts and users then click “Export Signature To All Sub Accounts”. If you want to protect from being changed click the box next to “Protect from Overwriting”.
Putting Logos on left side of Signature
A common issue that has been reported by our users is when they design their signatures they have an image or logo they want to the left of their information.
When they design their signature in our text editor it appears to do just that, but when it is sent the image or logo is above the information.
Here is how to fix this issue:
- Go to Settings
- Got to Email Signature
- Click
 in the text editor this will open the code editor
in the text editor this will open the code editor - scroll to the top of the code
- This is important in case you have more than one image.
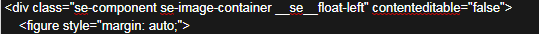
- You will see this:

- To be clear this may not be the very first thing in the code. You want to find the first <div…> followed by a <figure…> that is listed in the code.
- Highlight the <div ….> line
- Replace it with this (copying and pasting is very acceptable):
- <div class=”se-component se-image-container __se__float-left” style=”float: left” contenteditable=”false”>
- You may have to add spaces at the beginning of your text lines to create the proper space between the text and the image. This can be done in the regular editing mode. It does not need to be done in code editor.
Always test your signature in an email to make it looks the way you want it to in delivery.